如果你是一個剛開始學習或是準備要開始嘗試Flutter的人,但卻不知道要從哪裡開始下手,這邊會提供一些常用且實用的Widget來幫助大家入門!
Scaffold是一個非常重要的Widget, 他為你的App提供一個基本的架構, 使用起來非常方便, 話不多說我們直接看一下範例
Scaffold(
// 可以對 AppBar 做客製化設定, 也可以留空就不會有 AppBar
appBar: AppBar(
title: Text('App Bar Title'),
),
// 剩餘的空間
body: Center(
child: Text('Hello World!'),
),
// 左邊可以滑出來的 drawer, endDrawer則是從右邊滑出來的
drawer: Drawer(
child: ListView(...)
),
// Flutter 預設在右下角的懸浮按鈕
floatingActionButton: FloatingActionButton(
// 按鈕的Icon, 也可以使用Container等widget來客製化
child: Icon(...),
// 點擊按鈕的事件
onPress: () {}
)
)
除了上面介紹的功能, Scaffold還有很多其他有用的功能像是 bottomNavigationBar 在底部有換頁的按鈕等功能等著大家去研究!
SizedBox是一個最基礎的物件, 他只有4個參數可以輸入(key, width, height, child), 我們這邊先忽略key, 其他參數就是讓你限制你的child的高度和寬度, 如果不寫child 則會留一個空白區塊, 我們有時候會用 SizedBox 來設定 Widget之間的間隔
SizedBox(
width: 100,
height: 100,
child: ABC()
),
Container算是SizedBox的進化版, 他一樣可以設定 child 的寬度和高度, 但他多了一些功能, 像是可以設定背景顏色、背景圖片, 也可以添加外框、改變外框粗細、顏色, 或是設定圓角等等的功能, 大家有空可以再去研究一下!
Container(
width: 100,
height: 100,
// 設定Padding
padding: const EdgeInset.all(10),
// 設定Margin
margin: const EdgeInset.all(10),
decoration: BoxDecoration(
// 設定圓角
borderRadius: BorderRadius.circular(90),
// 設定背景圖片
color: Colors.yellow,
// 設定形狀
shape: BoxShape.rectangle,
)
)
提醒:如果只是要設定寬度和高度的話, 可以使用SizedBox()就好, 這樣App的效能會比較好哦!
Text就是一個人如其名的Widget, 他就是拿來放文字用的, 他也是有許多參數可以設定, 這邊就介紹一些最基本的, 像是字體大小(font size), 字體粗度(font weight), 字體顏色, 字的對齊, 或是超出設定的大小時該如何處理, 應該要變成 ‘…’ 或是直接裁切掉等功能, 記得要幫Text設定大小(像是包在SizedBox內) 程式才會知道有沒有超出哦 否則會有Bug出現!
Text(
'Hello World!',
// 當超出設定大小時 多餘的字會變成 '...'
overflow: TextOverflow.ellipsis
)
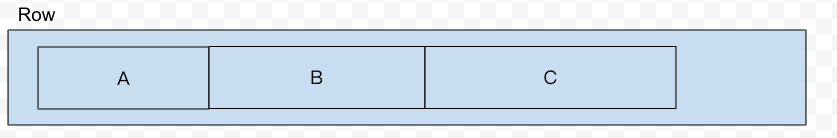
Row是一個讓你排列多個水平物件的Widget, 可以設定水平排列方式 或是垂直排列方式等等
Row(
// 水平排列方式是從最後往前排
mainAxisAlignment: MainAxisAlignment.end,
// 垂直排列會置中
crossAxisAlignment: CrossAxisAlignment.center,
// Row會往水平方向長到最大, min則是會變得跟children一樣寬
mainAxisSize: MainAxisSize.max,
children: [
Container(),
Text(
'Hello World!',
),
],
)
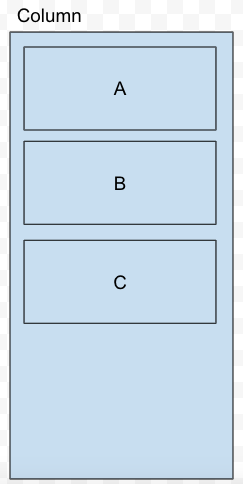
Column則是跟Row相反, 是排列垂直物件的Widget, 一樣可以設定水平和垂直的排列方式
Column(
// 垂直排列方式是從最上往下排
mainAxisAlignment: MainAxisAlignment.start,
// 水平排列會置中
crossAxisAlignment: CrossAxisAlignment.center,
// Column會往垂直方向長到最大, min則是會變得跟children一樣高
mainAxisSize: MainAxisSize.max,
children: [
Container(),
Text(
'Hello World!',
),
],
)
ListView是用來擺放一連串可以滑動的Widget, ListView 有多種建立的方式, 有直接使用ListView() 用法就跟Column一樣 裡面可以放很多樣式不同的child, 如果樣式都相同可以使用 ListView.builder(), ListView.separated(), 但是如果你的List非常的多, 則不推薦直接使用ListView, 而是要用ListView.builder, 因為ListView會直接將所有裡面的Widget先build出來, 可能會導致畫面Lag, 而builder則是會只先準備畫面顯示及快要顯示的部分而已, 效能方面會比較好!
ListView.separated(
// 如果用不到 context 或 index 則可以改成 (_, __) { ... }
itemBuilder: (context, index) {
// 這邊是處理各個 index 要產生的 Widget
return Container(),
},
// 各個 child 之間的分隔線, 我這邊是使用一條線分隔, 可以根據需求來改變
separatorBuilder: (context, index) {
return const Divider(),
},
// ListView child的數量, 如果是來自api的某個list資料 就可以放 myList.length, 再根據資料客製化上方的child, myList[index]...
itemCount: 10,
)
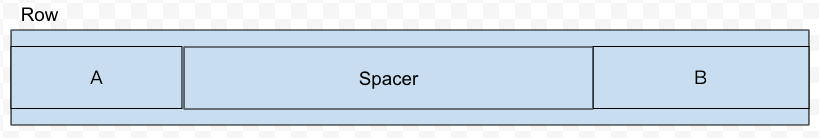
Spacer就是一個來幫助排版的空白Widget, 下面直接看範例, Spacer會填滿扣掉Widget之後剩餘的空間
Row(
children: [
Text('A'),
Spacer(),
Text('B'),
],
)

上面這8個Widget就是我認為入門最需要知道的, 但Flutter還有許多好用、酷炫的Widget等著大家去學習!
如果大家覺得這種教學對大家有幫助,可以留言跟我說,我會繼續寫其他Widget的介紹!
大家也可以到我的部落格去看其他教學文章!
